Oltre all'integrazione automatica, hai la possibilità di integrare manualmente il widget Prodotto nel tuo template Shopify.
Se il tuo tema non supporta i blocchi delle App, dovrai integrare manualmente il widget, cioè aggiungere/copiare lo script delle stelle e l'elenco delle recensioni direttamente nel codice del tuo tema Shopify.
Per saperne di più sulla nuova documentazione Shopify.
Procedura
Preambolo: Connessione all'account Recensioni Verificate
1/ Accedi al tuo account Recensioni Verificate;
2/ Vai su Diffusione delle opinioni > Integra i miei widget;
3/ Seleziona il widget che desideri integrare (se non hai ancora creato un widget prodotto, segui la procedura seguente);
4/ Clicca sul pulsante Integrare in alto a destra dello schermo.
Step 1 : Integrazione dello script d'Impostazione
Basta copiare e incollare lo script come nello screenshot sopra in "theme.liquid" prima del tag </body> del codice HTML (se c'è già uno script, devi sostituirlo con quello nuovo).
Per trovare facilmente lo script della vecchia versione nel codice, puoi fare una ricerca cliccando sui tasti Ctrl + F e inserendo AWS/PRODUCT_API/tag.min.js"</script>
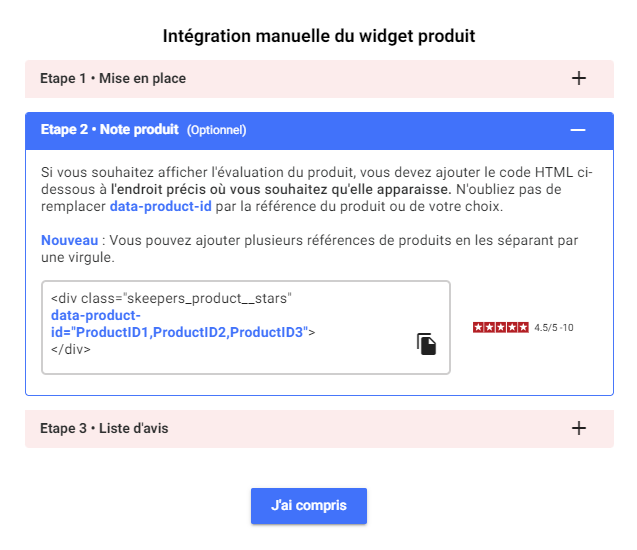
Step 2 : Integrazione dello script della Valutazione del Prodotto

Step 3 : Integrazione dello script dell'Elenco delle Recensioni (blocco recensioni)
Sempre nella Product template liquid, cerca nel codice NETREVIEWS_PRODUCT_REVIEWS (si non trovi NETREVIEWS_PRODUCT_REVIEWS, dovrai aggiungere il seguente codice HTML al punto esatto in cui desideri posizionare l'elenco delle recensioni).
Tutti gli attributi sono configurati tranne l'attributo data-locale=" " che deve essere sostituito con data-locale="it_IT"
Ecco un elenco di lingue, nel caso ne avessi una che non è inclusa, verrà utilizzato l'inglese: en_US / en_UK / es_ES / pt_BR / pt_PT / it_IT / de_DE