En plus de l'intégration automatique, vous avez la possibilité d'intégrer manuellement le widget Produit dans votre template Shopify.
Si votre thème ne prend pas en charge les Apps blocks, vous devrez intégrer le widget manuellement, c'est-à-dire ajouter/copier le script des étoiles et la liste des avis directement dans le code de votre thème Shopify.
Pour en savoir plus sur la nouvelle documentation Shopify.
Procédure
Préambule : Connexion au compte Avis Vérifiés
1/ Connectez-vous à votre compte Avis Vérifiés;
2/ Allez dans Affichage des avis > Intégrer mes widget;
3/ Sélectionnez le widget que vous souhaitez intégrer (si vous n'avez pas encore créé de widget produit, merci de suivre la procédure suivante);
4/ Cliquez sur le bouton Intégrer en haut à droite de l'écran.
Etape 1 : Intégration du script Mise en place
Il suffit de copier-coller le script comme sur le sreenshot ci-dessus dans "theme.liquid" avant la balise </body> du code HTML (s'il y a déjà un script, vous devez le remplacer par le nouveau).
Pour trouver facilement le script de l'ancienne version dans le code, vous pouvez faire une recherche en cliquant sur les touches Ctrl + F puis en rentrant AWS/PRODUCT_API/tag.min.js"</script>
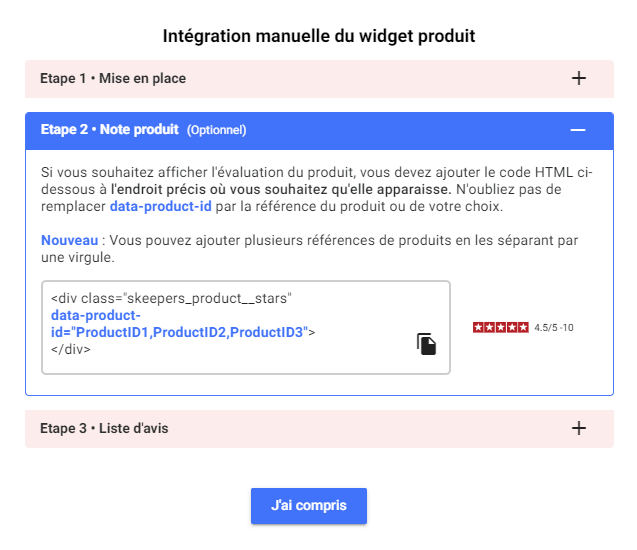
Etape 2 : Intégration du script Note produit

Etape 3 : Intégration du script Liste d'avis (bloc d'avis)
Toujours dans Product template liquid, cherchez dans le code NETREVIEWS_PRODUCT_REVIEWS (si vous ne trouvez pas NETREVIEWS_PRODUCT_REVIEWS, vous devrez ajouter le code HTML ci-dessous à l’endroit précis où vous souhaitez positionner la liste d'avis)
Tous les attributs sont paramétrés sauf l’attribut data-locale=" " qui doit être remplacé par data-locale="fr_FR"
Voici une liste de langues, au cas où vous en auriez une qui n'existe pas, l'anglais sera utilisé : en_US / en_UK / es_ES / pt_BR / pt_PT / it_IT / de_DE